Animasi Social Media Share Menggunakan HTML dan CSS
Animasi Social Media Share Menggunakan HTML dan CSS – Pada artikel kali ini, kita akan membahas bagaimana membuat animasi social media share menggunakan HTML dan CSS. Disini kita akan membuat dua file yaitu index.html dan style.css. Selain itu untuk menambahkan icon-icon, kita akan menggunakan fontawesome yang anda dapat lihat melalui link ini. Perhatikan source code dibawah untuk membuat animasi social media share menggunakan HTML dan css.
Daftar Isi
Animasi Social Media Share Menggunakan HTML dan CSS
Source code untuk file style.css
Perhatikan file style.css berikut ini untuk membuat animasi social media share menggunakan HTML dan CSS.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #333;
}
.container{
width: 70px;
height: 70px;
position: relative;
}
#share-toggle {
display: none;
}
span, a {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
}
span {
width: 70px;
height: 70px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #eee;
color: #333;
font-size: 30px;
z-index: 1;
cursor: pointer;
box-shadow: 0 10px 20px rgba(0,0,0,0.6);
}
.social-media-list {
width: 60px;
height: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.social-media-list a{
width: 60px;
height: 60px;
border-radius: 50%;
text-decoration: none;
color: #fff;
transition: all 0.3s;
font-size: 25px;
}
#share-toggle:checked ~ .social-media-list a:nth-child(1) {
background-color: #3B5998;
transition-delay: 0;
transform: translateY(-100px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(2) {
background-color: #25D366;
transition-delay: 0.1s;
transform: translate(70px,-70px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(3) {
background-color: #FFFC00;
transition-delay: 0.2s;
transform: translateX(100px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(4) {
background-color: #FF0000;
transition-delay: 0.3s;
transform: translate(70px, 70px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(5) {
background-color: #FF4500;
transition-delay: 0.4s;
transform: translateY(100px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(6) {
background-color: #00ACEE;
transition-delay: 0.5s;
transform: translate(-70px, 70px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(7) {
background-color: #EA4C89;
transition-delay: 0.6s;
transform: translateX(-100px);
}
#share-toggle:checked ~ .social-media-list a:nth-child(8) {
background-color: #0E76A8;
transition-delay: 0.7s;
transform: translate(-70px, -70px);
}
Source code untuk index.html
File index.html untuk melihat hasil pada web browser.
<!DOCTYPE html> <html> <head> <TITLE>Animasi Social Media Share</TITLE> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="https://kit.fontawesome.com/e25b852c87.js" crossorigin="anonymous"></script> </head> <body> <div class="container"> <input type="checkbox" name="share-toggle" id="share-toggle"> <label for="share-toggle"> <span><i class="fas fa-share-alt"></i></span> </label> <div class="social-media-list"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-whatsapp"></i></a> <a href="#"><i class="fab fa-snapchat-ghost"></i></a> <a href="#"><i class="fab fa-youtube"></i></a> <a href="#"><i class="fab fa-reddit-alien"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-dribbble"></i></a> <a href="#"><i class="fab fa-linkedin-in"></i></a> </div> </div> </body> </html>
Hasil source code
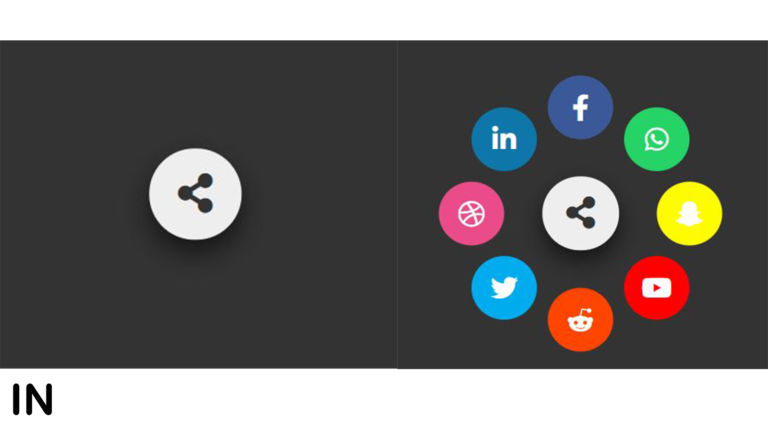
Hasil yang diperoleh akan seperti video dibawah ini.
Temukan artikel menarik lainnya hanya di inpows.