Membuat Block Quotes Menggunakan HTML dan CSS
Membuat Block Quotes Menggunakan HTML dan CSS – Pada artikel kali ini, kita akan membahas bagaimana membuat block quotes menggunakan HTML dan CSS. Siapkan dua buah file untuk membuat block quotes ini yaitu satu file html dengan nama index.hml dan satu file CSS dengan nama style.css. Selain itu siapkan juga satu buah quotes yang kamu suka, disini saya menggunakan salah satu quotes yang saya suka dari walt disney yaitu “Ketika kamu penasaran, kamu menemukan banyak hal menarik untuk dikerjakan”. Perhatikan materi berikut ini untuk mempelajari bagaimana membuat block quotes menggunakan html dan css.
Daftar Isi
Membuat Block Quotes Menggunakan HTML dan CSS
File style.css
Pada file ini berisi script untuk membuat block quotes.
*{
margin: 0;
padding: 0;
}
body{
background: #222;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.main{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.card{
width: 280px;
height: 320px;
background: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.card .content p:nth-child(1){
margin: 20px;
font-size: 1.1rem;
}
.card .content p:nth-child(2){
margin: 0 0 0 100px;
font-size: 1.1rem;
}
.card::before{
content: '';
position: absolute;
bottom: -55px;
transform: rotate(-10deg);
width: 120%;
height: 80px;
background: #222;
}
.content{
transform: translateY(-15px);
}
i:nth-child(1){
position: absolute;
bottom: 25px;
right: -10px;
}
i:nth-child(2){
position: absolute;
top: -15px;
left: -15px;
}
File index.html
Pada file ini berisi kode untuk membuat block quotes menggunakan html dan css yang telah dibuat sebelumnya.
<!DOCTYPE html> <html> <head> <TITLE>Block Quotes</TITLE> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="main"> <div class="card"> <i class="fa fa-quote-left fa-3x"></i> <i class="fa fa-quote-right fa-3x"></i> <div class="content"> <p>"Ketika kamu penasaran, kamu menemukan banyak hal menarik untuk dikerjakan."</p> <p>- Walt Disney</p> </div> </div> </div> </body> </html>
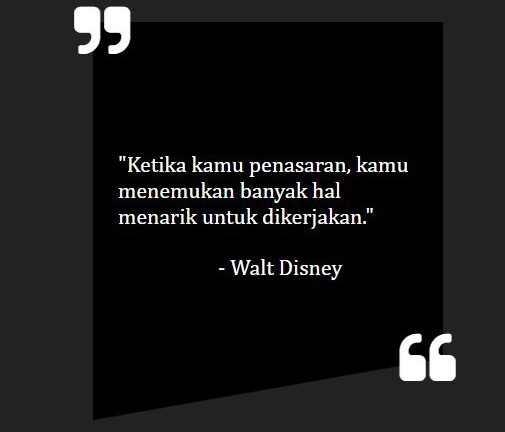
Gambar hasil akhir
Berikut ini hasil yang akan diperoleh saat menjalankan kedua file diatas pada web browser.

Temukan source code menarik lainnya hanya di inpows.