Membuat Icon Pulse Animation Menggunakan HTML dan CSS
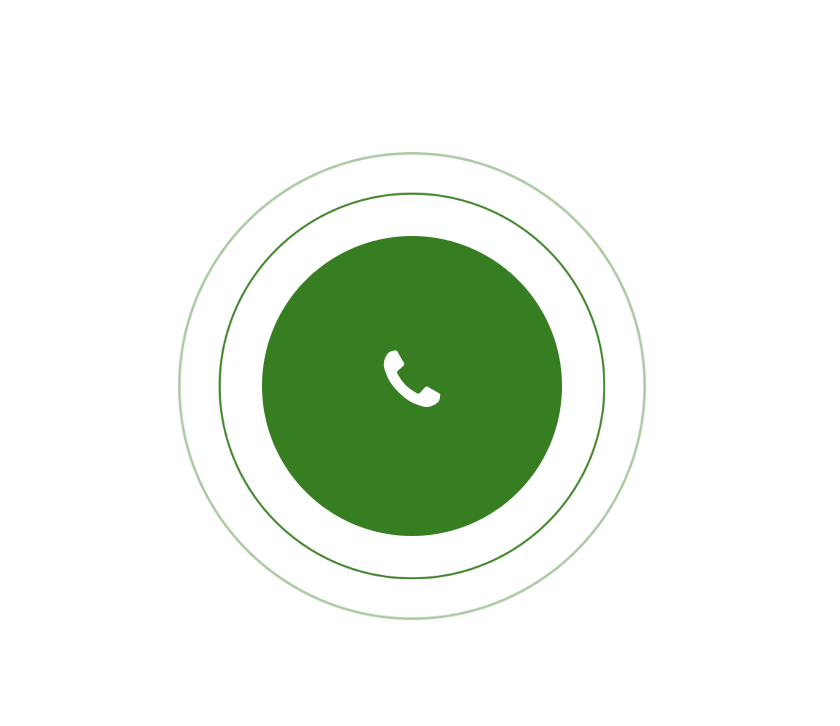
Membuat Icon Pulse Animation Menggunakan HTML dan CSS – Pada artikel ini kita akan membahas bagaimana membuat icon pulse animation menggunakan html dan css. Disini kita hanya perlu mempersiapkan dua buah file yaitu index.html dan style.css. Jika sebelumnya kita membuat Membuat Button Pulse Animation Menggunakan HTML dan CSS, disini kita akan membuatnya pada icon. Simak lebih lanjut untuk mengetahui bagaimana membuat icon pulse animation menggunakan html dan css.
Daftar Isi
Source code pada style.css
*{
margin: 0;
padding: 0;
box-sizing: inherit;
}
body {
height: 100vh;
background-color: #fff;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.icon{
font-size: 2em !important;
}
.pulse{
width: 150px;
height: 150px;
background-color: green;
border-radius: 50%;
color: white;
text-align: center;
line-height: 160px;
font-size: 18px;
position: relative;
}
.pulse::after,
.pulse::before{
content: "";
position: absolute;
left: -20px;
top: -20px;
right: -20px;
bottom: -20px;
border: 1px solid green;
border-radius: 50%;
animation: pulse 1.5s linear infinite;
}
.pulse::after{
animation-delay: .4s;
}
@keyframes pulse {
0% {
transform: scale(.5);
opacity: 0;
}
50% {
transform: scale(1);
opacity: 1;
}
100% {
transform: scale(1.4);
opacity: 0;
}
}
Source code pada index.html
<!DOCTYPE html>
<html>
<head>
<TITLE>Pulse Effect</TITLE>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="pulse">
<i class="fa fa-phone icon"></i>
</div>
</body>
</html>
Temukan source html dan css lainnya hanya di Inpows.
Baca Juga
Membuat Algoritma Insertion Sort di Kotlin
Membuat Algoritma Bubble Sort di Kotlin
Membuat Algoritma Binary Search Menggunakan Kotlin
Membuat Algoritma Linear Search di Kotlin
Capitalize Every Word in String Menggunakan Kotlin Extension