Membuat Tabel Harga Menggunakan HTML dan CSS
Membuat Tabel Harga Menggunakan HTML dan CSS – Pada artikel ini kita akan membahas bagaimana membuat tabel harga menggunakan HTML dan CSS. Tabel harga yang dibuat menggunakan studi kasus untuk pemilihan paket suatu hosting. Terdapat tiga pilihan paket yang dapat dipilih oleh pengguna yaitu Basic, Pemula, dan Unlimited. Masing-masing paket memiliki informasi tambahan seperti bandwith, storage, jumlah accounts, jumlah host domains, dan 24/7 support, serta satu buah button untuk melakukan sign up. Pembuatan dilakukan dengan menyiapkan dua buah file yaitu satu file dengan nama index.html dan satu file dengan nama style.css.
Daftar Isi
Membuat Tabel Harga Menggunakan HTML dan CSS
Perhatikan source code berikut ini untuk membuat tabel harga menggunakan HTML dan CSS.
File style.css
Perhatikan source code dari file style.css untuk membuat tabel harga menggunakan HTML dan CSS.
* {
margin: 0;
padding: 0;
}
body{
background: #dadada;
}
.main{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.card{
background: white;
margin: 40px;
width: 250px;
height: 400px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
cursor: pointer;
transition: all .4s;
box-shadow: 1px 1px 10px rgb(189, 189, 189);
position: relative;
overflow: hidden;
}
.card::before{
content: '';
position: absolute;
top: 10px;
left: 0;
width: 100%;
height: 35px;
background: #20C997;
color: white;
text-align: center;
justify-content: center;
align-items: center;
font-size: 1.4em;
z-index: 1;
}
.card::after{
content: 'BASIC';
position: absolute;
top: 40px;
left: 0;
width: 100%;
height: 40px;
background: #20C997;
color: white;
transform-origin: left;
line-height: 40px;
text-align: center;
z-index: 1;
font-size: 1.4em;
transition: all .4s;
}
.card:hover::after{
background: #20C997;
color: white;
transform: scaleY(1.3);
}
.card:nth-child(2)::before{
content: '';
}
.card:nth-child(2)::after{
content: 'Pemula';
}
.card:nth-child(3)::before{
content: '';
}
.card:nth-child(3)::after{
content: 'UNLIMITED';
}
.card:hover{
transform: scale(1.1);
}
.card h2{
padding-top: 10px;
margin-top: 20px;
z-index: 2;
}
.card p{
margin: 10px 0;
}
.btn {
width: 120px;
height: 35px;
cursor: pointer;
background: #FB8C00;
border: none;
color: white;
transition: all .4s;
}
.btn:hover{
background: #FD7E14;
}
File index.html
Perhatikan source code file index.html berikut ini untuk membuat tabel harga menggunakan HTML dan CSS.
<!DOCTYPE html> <html> <head> <TITLE>Tabel Harga Menggunakan HTML dan CSS</TITLE> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="main"> <div class="card"> <h2>Rp. 113.000<small>,00/Bulan</small></h2> <p><strong>2GB</strong> Bandwidth</p> <p><strong>250GB</strong> Storage</p> <p><strong>10</strong> Accounts</p> <p><strong>5</strong> Host Domains</p> <p><strong>24/7</strong> Support</p> <button class="btn"> SIGN UP </button> </div> <div class="card"> <h2>Rp. 100.000<small>,00/Bulan</small></h2> <p><strong>4GB</strong> Bandwidth</p> <p><strong>500GB</strong> Storage</p> <p><strong>20</strong> Accounts</p> <p><strong>10</strong> Host Domains</p> <p><strong>24/7</strong> Support</p> <button class="btn"> SIGN UP </button> </div> <div class="card"> <h2>Rp. 250.000<small>,00/Bulan</small></h2> <p><strong>8GB</strong> Bandwidth</p> <p><strong>750GB</strong> Storage</p> <p><strong>30</strong> Accounts</p> <p><strong>15</strong> Host Domains</p> <p><strong>24/7</strong> Support</p> <button class="btn"> SIGN UP </button> </div> </div> </body> </html>
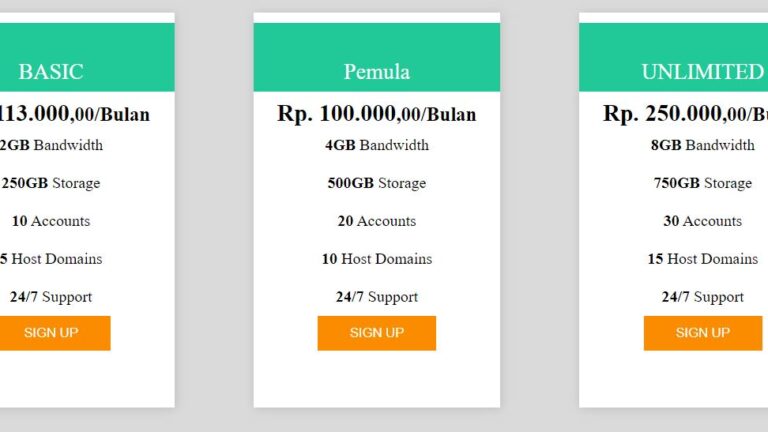
Hasil yang diperoleh
Berikut ini adalah gambar yang akan diperoleh dari kedua file diatas.

Simulasi dalam bentuk video
Berikut ini video untuk simulasi hasil dari source code diatas.
Temukan source code menarik lainnya hanya di Inpows.