Menambahkan Efek Vignette Menggunakan CSS
Menambahkan Efek Vignette Menggunakan CSS – Pada tutorial kali ini kita akan membahas bagaimana cara menambahkan effek vignette menggunakan CSS pada suatu gambar. Pembuatannya cukup sederhana, cukup siapkan dua buah file yaitu satu file html dan satu file css. Kemudian beri nama file tersebut index.html dan style.css. Metode yang paling banyak digunakan adalah menggunakan inset pada box-shadow. Box-shadow merupakan property yang sangat menarik dan fleksibel. Box-shadow memiliki properti inset yang digunakan untuk membalikkan efek bayangan dari arah bayangan tersebut menyebar.
Cara dari properti box-shadow adalah seperti ini:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
Implementasi untuk menambahkan efek vignette pada gambar dapat dilihat pada file style.css berikut:
.container{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 500px;
height: 350px;
}
.container img{
width: 100%;
height: 100%;
}
.container::after{
position: absolute;
content: "";
top: 0;
left: 0;
bottom: 0;
right: 0;
box-shadow: 0 0 100px black inset;
}
Untuk menampilkan hasilnya, berikut file index.html: (Kalian dapat mencoba langsung dengan menyalin style.css dan index.html)
<!DOCTYPE html> <html> <head> <TITLE>Efek Vignette</TITLE> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <img src="https://images.freeimages.com/images/large-previews/773/koldalen-4-1384902.jpg" alt="gambar 1"> </div> </body> </html>
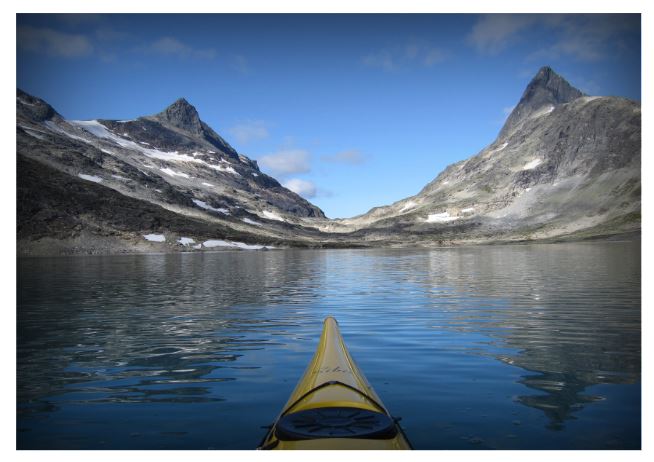
Kalian akan mendapatkan hasil seperti gambar berikut.

Jelajah tutorial menarik lainnya hanya di inpows

