Membuat Email Validation pada Android Kotlin
Membuat Email Validation pada Android Kotlin – Pada artikel ini, kita akan membahas bagaimana membuat email validation pada Android Kotlin. Kita akan membuat sebuah aplikasi Android sederhana untuk melakukan validasi alamat email menggunakan bahasa pemrograman Kotlin. Aplikasi android akan memiliki sebuah AppCompatTextView, AppCompatEditText, dan AppCompatButton. Validasi email pada bahasa pemgrograman Kotlin khususnya Android development memiliki dua cara yang sering digunakan yaitu menggunakan regular expression atau regex dan Android Utility Class. Nah, disini kita akan membuat validasi alamat email menggunakan Android Utility Class tersebut. Simak artikel ini lebih lanjut untuk memahami bagaimana cara untuk membuat email validation pada Android Kotlin.
Daftar Isi
Buat Project Android Kotlin
Anda dapat membuat sebuah project Android Kotlin menggunakan Android Studio, yaitu melalui File ⇒ New Project dan isi semua detail untuk pembuatan project Android yang baru dan Pastikan Anda menggunakan bahasa pemgrograman Kotlin.
Kode MainActivity.kt
Berikut ini adalah kode kotlin pada MainActivity yang merupakan activity untuk membuat validasi alamat email.
import android.os.Bundle
import android.text.TextUtils
import android.util.Patterns
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatButton
import androidx.appcompat.widget.AppCompatEditText
import java.util.regex.Pattern
class MainActivity : AppCompatActivity() {
private val emailPattern = Pattern.compile(
"[a-zA-Z0-9\\+\\.\\_\\%\\-\\+]{1,256}" +
"\\@" +
"[a-zA-Z0-9][a-zA-Z0-9\\-]{0,64}" +
"(" +
"\\." +
"[a-zA-Z0-9][a-zA-Z0-9\\-]{0,25}" +
")+"
)
private lateinit var editText: AppCompatEditText
private lateinit var btn: AppCompatButton
private fun isValidEmail(target: CharSequence): Boolean {
return !TextUtils.isEmpty(target) && Patterns.EMAIL_ADDRESS.matcher(target).matches()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
editText = findViewById(R.id.editText)
btn = findViewById(R.id.btnValidateEmail)
btn.setOnClickListener {
val email = editText.text.toString().trim()
if (isValidEmail(email)) {
Toast.makeText(
applicationContext, "Valid email address",
Toast.LENGTH_SHORT
).show()
} else {
Toast.makeText(
applicationContext, "Invalid email address",
Toast.LENGTH_SHORT
).show()
}
}
}
}
Layout XML (activity_main.xml)
Setelah kalian memasukan kode kotlin pada MainActivity.xml, kalian dapat menggunakan kode xml untuk layoutnya. Pada kode xml ini terdapat AppCompatTextView, AppCompatEditText, dan AppCompatButton.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="top"
android:gravity="top"
android:layout_marginTop="40dp"
android:layout_marginBottom="40dp"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/postTopic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Email Validation"
android:textAlignment="center"
android:textColor="@android:color/holo_green_dark"
android:textSize="32sp"
android:textStyle="bold" />
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter Email Address" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnValidateEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editText"
android:layout_gravity="center_horizontal"
android:text="Validate" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
Pengaturan Android Manifest
Jangan lupa untuk memastikan MainActivity.xml telah ada di AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.inpows.emailvalidation">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.EmailValidation">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
build.gradle pada Project
Berikut adalah build.gradle yang digunakan pada level project.
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext.kotlin_version = "1.4.31"
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.1.2"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
build.gradle pada app
Berikut adalah build.gradle yang digunakan pada level app.
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "com.inpows.emailvalidation"
minSdkVersion 23
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
Hasil yang diperoleh
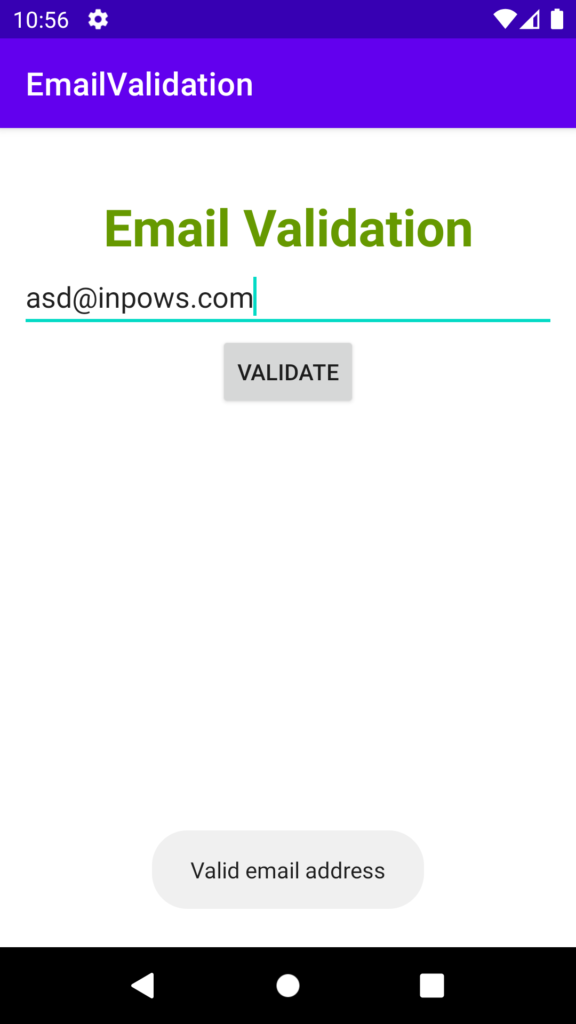
Kalian bisa menjalankan program yang telah kalian buat menggunakan kode diatas. Disini saya asumsikan kalau kalian telah terhubung pada perangkat Android atau emulator Android. Proses running akan membutuhkan waktu dan ketika selesai kalian akan melihat seperti gambar-gambar dibawah ini.

Pada AppCompatEditText kalian dapat memasukan email dan saat alamat email yang dimasukkan benar atau valid maka akan memperlihatkan hasil seperti gambar dibawah ini.

Saat alamat email yang dimasukkan salah atau tidak valid maka akan memperlihatkan hasil seperti gambar dibawah ini.

Temukan source code menarik lainnya hanya di Inpows.
Baca Juga
Membuat Pola Bintang Setengah Piramid Menggunakan Kotlin
Membuat Email Validation dengan Regex di Kotlin